Назад в общий
раздел
Здравствуйте!
Данная статья предназначена для тех, кто хочет знать,каким образом своими силами, своими руками, создать страницу в Интернете при минимуме трудовых затрат на то.
Здравствуйте!
Данная статья предназначена для тех, кто хочет знать,каким образом своими силами, своими руками, создать страницу в Интернете при минимуме трудовых затрат на то.
На самом деле оно не так уж и сложно,
хотя, безусловно , есть и такие вещи, которые, конечно же,
нужно знать заведомо.
С чего стоит начать?
Итак, вы решили по какой-либо необходимости или же просто "для себя" создать веб-страницу в сети Интернета, например, выложить "в эфир" какие либо сведения о себе, своем хобби или о своей научной либо творческой работе.
В этом случае о чем стоит задуматься в первую очередь - как и в какой же программе стоит создавать таковую страницу?
Спора нет, существуют очень известные и серьезные программы, такие как Microsoft Publiser, Microsoft Front Page,или же их "бесплатный" аналог, такой как программа Bluefish.
Но......
А вам оно надо?
Можно, конечно,поинтересоваться у специалистов, кто таковым "предметом" занимается, или же посмотреть специализированную литературу в том же Интернете, или же посмотреть обучающие видеокурсы, спора нет, но.....
С одной стороны, эти программы, они стоят достаточно немалых денег, особенно от Microsoft, с другой стороны, для умелого использования требуют немалых знаний, ибо как правило, предназначены таковые только для "профильных" специалистов, которых бывает, и учат по нескольку лет, т.е таковые программы предназначены только "для дела".
Конечно же есть и "бесплатная" разновидность таковых в Интернете, например интернет-площадки, предлагающие просто и быстро создать свою веб-страницу с помощью утилит, называемых "конструктором сайта".
Это неплохое решение, конечно, но чаще в случаях когда создается так назывемый "сайт-визитка", рассказывающий либо лично о Вас, либо к примеру, с описанием работ или услуг, что вы предлегаете, с одной лишь "титульной страницей", чаще всего.
В этом случае, конечно, если вдруг закроют интернет-площадку, или же вашу страницу взломают,невелика потеря, не велика проблема, можно и новую "визитку" создать.
Только в чем огромный недостаток таких сайтов - если вы выложили на такую площадку немалое количество данных, а порой сбор иных данных, также как и их обработка, систематизация, требуют очень много времени и сил, в случаях с подобными сайтами, вы уже мало какие данные сможете оттуда взять, если вообще что то сможете "вытащить".
В свое время, когда персональные компьютеры, а позже и Интернет, только стали появляться в широком использовании, кроме "промышленных" программ, были и есть их аналоги "победнее", более простые и доступные в освоении совершенно обычными пользователями компьютера.
Об одной из таких программ и будет рассказано в данной статье - о таком браузере, как Mozilla Seamonkey (более ранние аналоги носили название Netscape Communicator), и программе для создания веб-страниц, входящей в его состав - Composer (в англоязычной версии) или же Компоновщик (в рускоязычной версии) .
Стоит сказать об этой программе, что она на самом деле представляет и более широкие возможности, чем будет описано далее, но это уже будет требовать более серьезных и глубоких знаний, разумеется.
В данной статье всего лишь обзор для начинающих пользователей.
Ибо создавалась она без сомнений для широкого круга пользователей, ибо есть версии и для Linux (в случае автора это могут быть Linux Mint, Linux Ubuntu, Linux Kubuntu , Linux Xubuntu),и для Windows (в случае автора это могут быть версии 2000\ ХР\ Vista\ 7) и для Macintosh.
В первую очередь ответим на вопрос - где же взять эти программы?
Проще всего - в Интернете, конечно, со страницы http://www.mozilla-russia.org
Правда, не всегда удается найти в наше время более ранние аналоги, что носили название Netscape Communicator, чаще всего версия 4.51 Russian
На момент написания данной статьи взять версию для Windows таких версий, как 95\ 98 \ МЕ \ NT4 \ME \ 2000 \ XP можно было по адресу ниже либо по этой ссылке (дистрибутив программы автор взял на тот случай, если ссылка ниже будет недоступна).
http://ftp.vim.org/netscape/communicator/russian/4.51/windows/windows95_or_nt/complete_install/cc32d451.exe
Данная версия будет более полезна для тех, у кого нету возможности купить или работать на более - менее современном компьютере.
Для Linux что стоят на устаревших компьютерах, пожалуйста тоже ссылка, будет здесь
!!!!!!!! До загрузки программы обязательно создайте например в папке "Мои документы" отдельную папку, в которой будут лежать все необходимые файлы и фото чо будут у вас на веб-странице, в их числе и файлы веб-страниц.
Итак, вы загрузили и установили Mozilla Seamonkey.
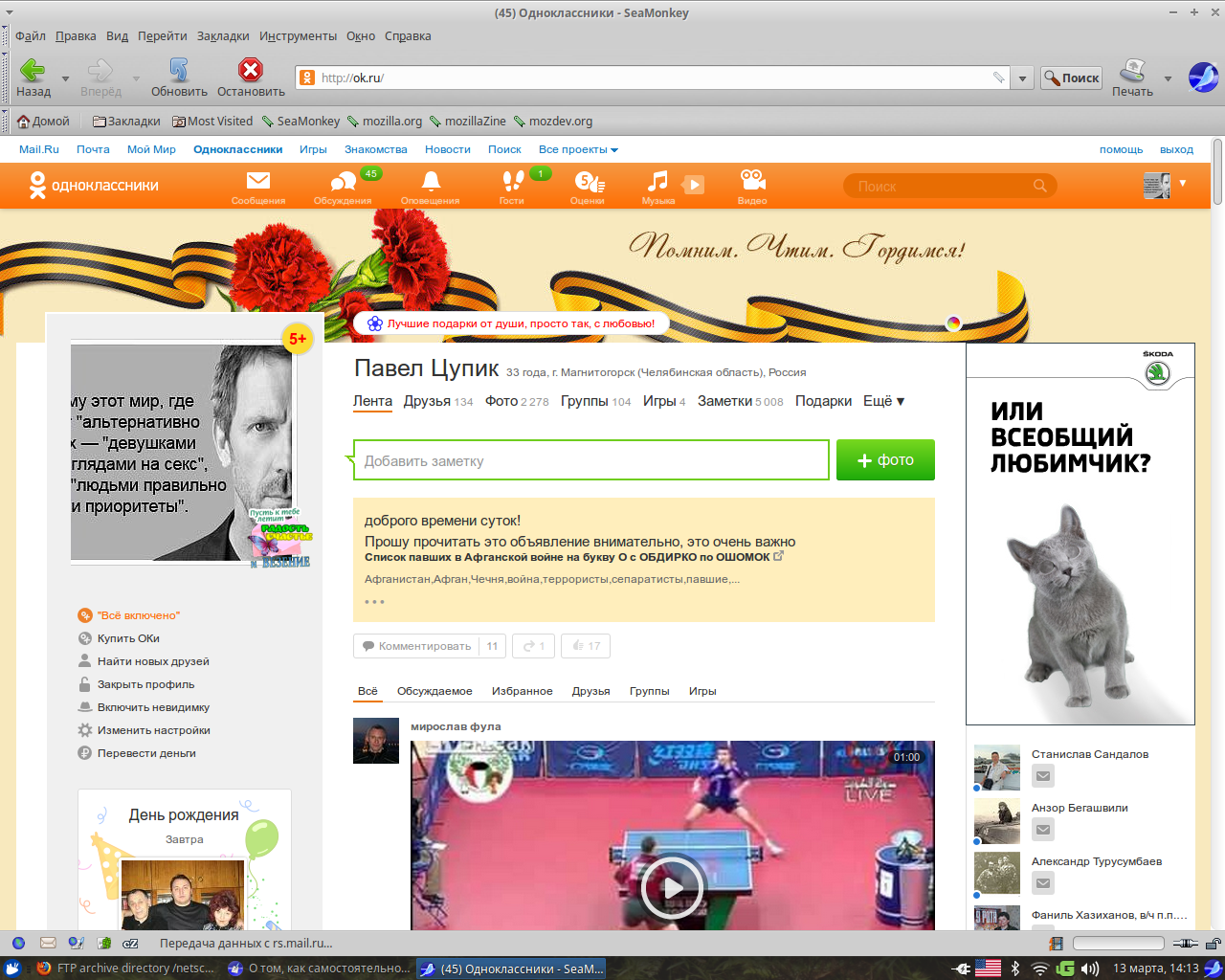
После установки, когда будет желание открыть программу, должно открыть окно браузера, подобное тому, что будет на картинке ниже:

Сразу хочется сказать: окно страницы в Одноклассниках, там, конечно сразу не откроется, это просто "слепок" с текущей страницы автора на OK.ru
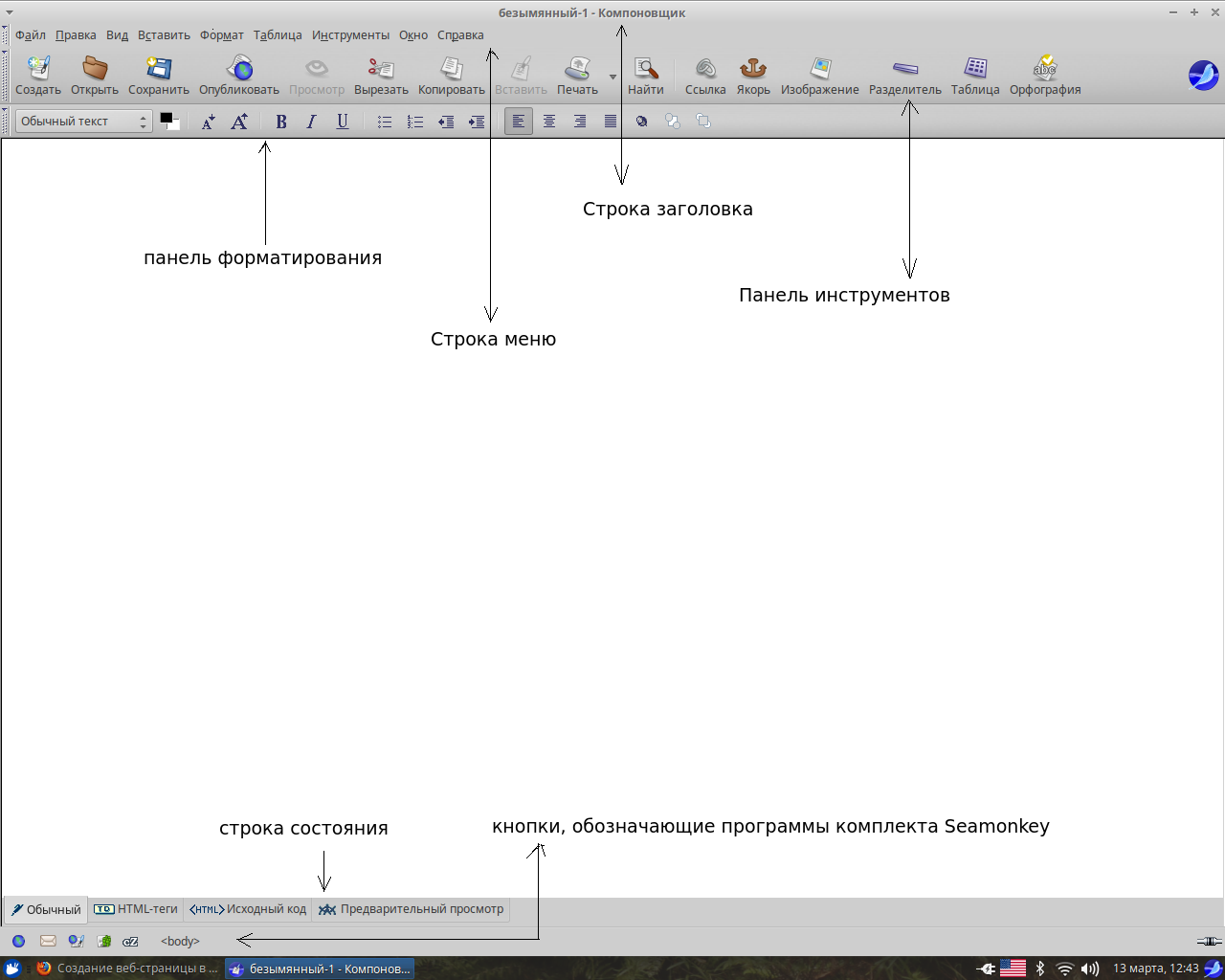
Рассмотрим это окно более внимательно:

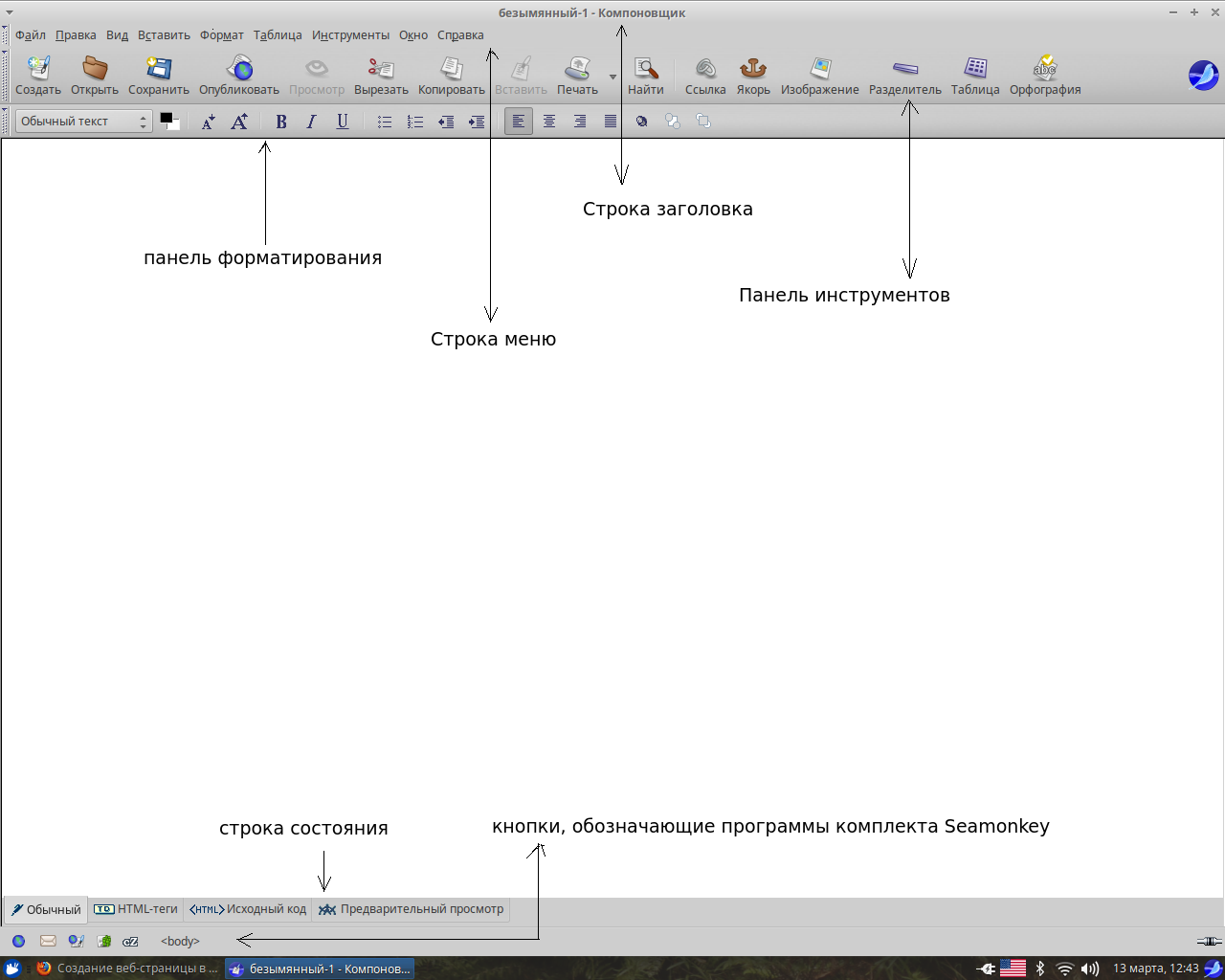
Для дальнейшего подробного рассмотрения основные пункты были помечены стрелочками:
Строка заголовка - как правило , "рассказывает" об назначении страницы (в данном примере - пока таковое отсутствует).
Еще одно немаловажное значение значение строки заголовка - как правило, и через него тоже, поисковые системы производят поиск в Интернете и Вашей веб-страницы.
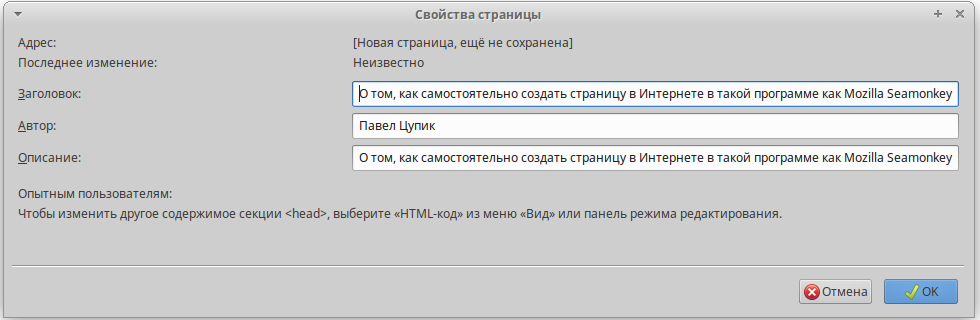
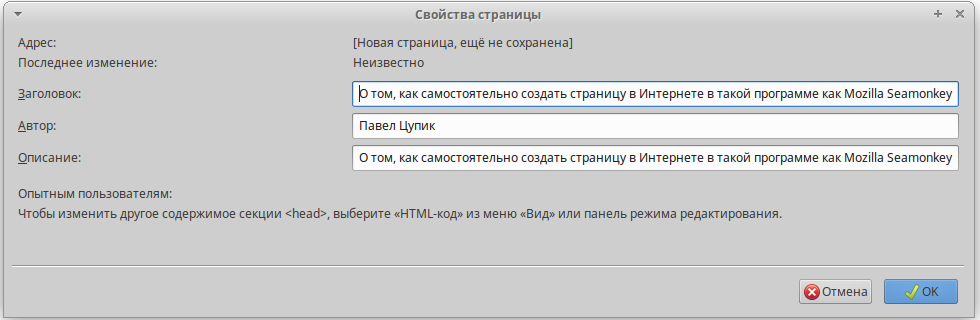
Как сменить заголовок - в меню Формат есть такая строка , как Заголовок и свойства страницы..... , "щелкаем" по ней, и должно открыться окно, такое же как ниже :

В этом окне можно заполнить следующие строки:
Заголовок - он "рассказывает" о назначении страницы
Автор - в данном заголовке вбивается имя автора.
Описание - а вот это более интересный пункт, как правило, и через него тоже, поисковые системы производят поиск в Интернете и Вашей веб-страницы, в него заносятся так называемые "ключевые слова",или "keywords", по которым поисковые системы в первую очередь производят поиск.
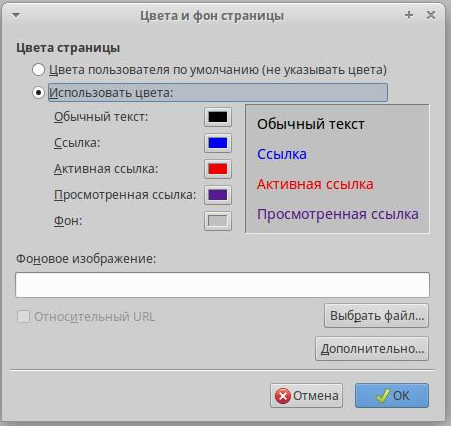
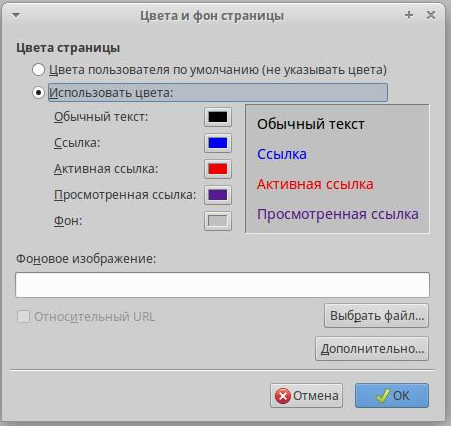
Что также есть важного в меню "Формат" - такая строка , как Цвета и фон страницы..... , "щелкаем" по ней, и должно открыться окно, такое же как ниже :

Вообще как правило лучше "щелкнуть" по пункту "Использовать цвета", чтобы удобнее было сделать и фон страницы ( в данном случае серый цвет) и другие параметры.
Теперь стоит остановиться на незнакомых обычному пользователю кнопках такой панели как Панель инструментов:
Меню "Ссылка" - к примеру когда создаешь уже не сайт - "визитку", а страницу посерьезнее, то соответственно, файлов веб - страниц там будет минимум десять, нужно "увязать" эти страницы между собой.
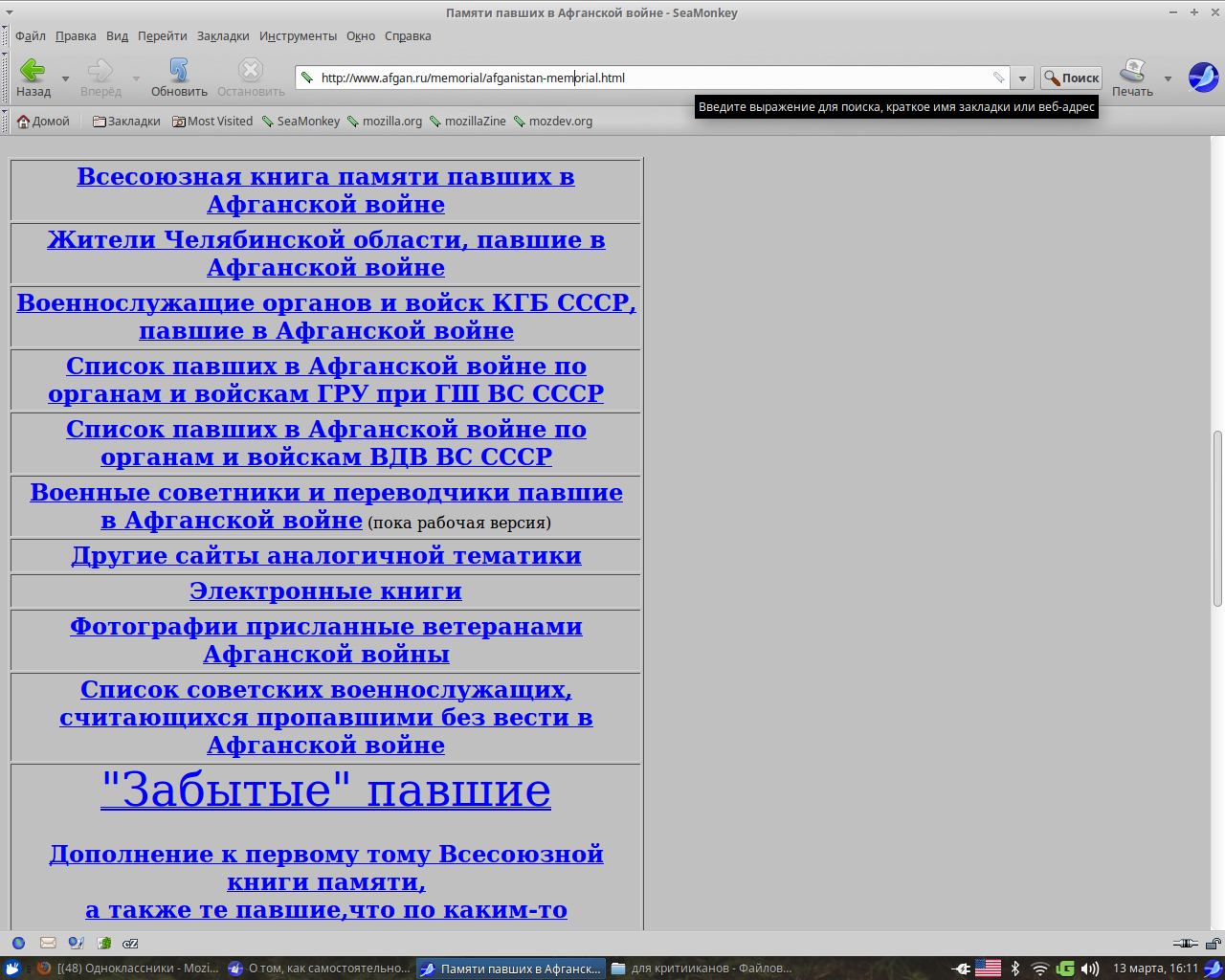
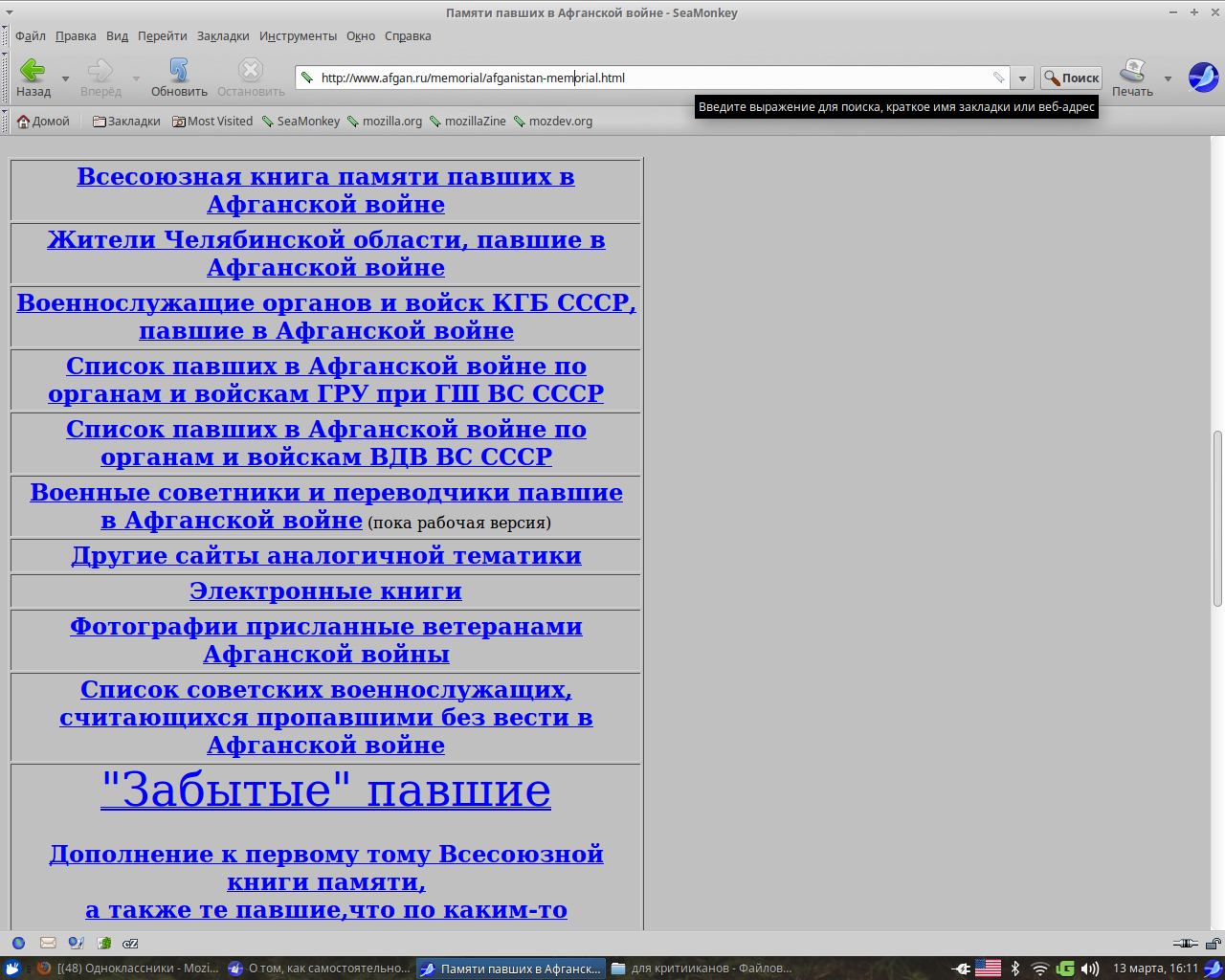
Как таковое стоит сделать - когда к примеру, создал "основную" или же "титульную" страницу" (как правило, таковая будет называться "index.html"), нужно определить для себя место, где будут ссылки на эти разделы, аналогично тому как на картинке ниже:

Рассмотрим это технически по примеру страницы памяти павших в Афганской войне , точнее перечня разделов , что находится по адресу
http://www.afgan.ru/memorial/afganistan-memorial.html
Обратите внимание что на картинке разделы перечня обозначены синим цветом,и это не случайно, так обычно принято обозначать ссылки на другие веб-страницы.
Когда на такую ссылку наводится стрелка компьютерной мышки и делается "щелчок", то обычно осуществляется переход по ссылке на другую страницу веб-страницу или же, как вариант, на страницу для загрузки какого-либо файла или же фото, что тоже иногда имеет место.
Итак , как же "работает" кнопка (пункт) "Ссылка"?
К примеру, когда при создании страницы решил для себя, что требуется энное количество разделов, и создал их перечень.
Одному из этих разделов было дано такое имя , "Всесоюзная книга памяти павших в Афганской войне".
Что мы будем делать в этом случае?
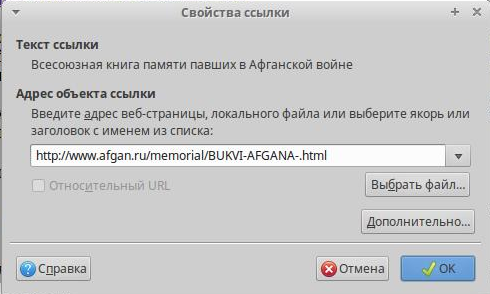
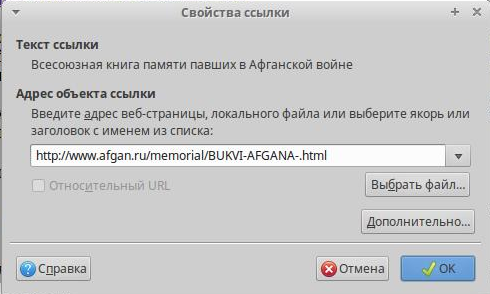
Делать будем следующее - выделяем имя раздела и нажимаем пункт (кнопку) "Ссылка" на панели инструментов или, как его разновидность , нажимаем одновременно такие клавиши на клавиатуре , как Ctrl+L , после чего должно открыться такое же окно, как на картинке ниже.

Соответственно, в строку под названием "Адрес оббъекта ссылки" вносится адрес страницы на которую делается ссылка, например , как тот что на картинке ниже:
http://www.afgan.ru/memorial/BUKVI-AFGANA-.html
Такую разновидность ссылки для веб-мастеров принято в науке называть "жесткой сцепкой".
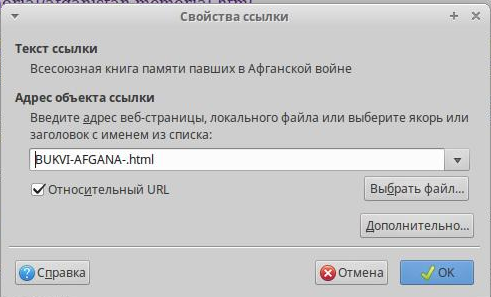
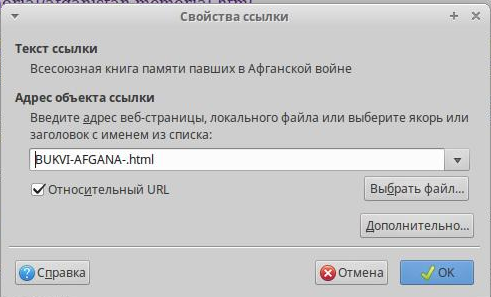
Такая разновидность адреса страницы когда вносится в меню ссылки, на самом деле, "не есть хорошо", поэтому лучше сделать немного иначе - внести только само имя файла, на который делается ссылка, в нашем случае это файл BUKVI-AFGANA-.html ,такую разновидность называют "относительным адресом". Пример на картинке ниже.

В этом случае будет гораздо проще делать какие-либо технические работы по веб-странице, либо если по каким-то причинам придется "переносить" веб-страницу по другому адресу, в этом случае почти не понадобится делать корректировку структуры веб-сайта.
Такую разновидность ссылки для веб-мастеров принято в науке называть "мягкой сцепкой".
Она же, в общем-то и является более предпочтительным вариантом для работы с системой ссылок.
!!! Также стоит упомянуть и о таком весьма важном моменте , как момент навигации по сайту.
Что это такое и для чего нужно - в этом случае хотя бы для своего удобства делать так, чтобы во всех последущих страницах были ссылки, "отправляющие" назад в общий раздел, или как вариант со страницей памяти, в раздел павших по какой-либо букве или же, как у других авторов , в раздел павших по какому-либо году.
Акуррат для того, чтобы для неопытных пользователей, или тех, кто использует сенсорные экраны,было проще ориентироваться по странице.
Со ссылками,как искренне надеется автор статьи, мы опеределились, теперь разберемся с другим не менее интересным пунктом (и кнопкой) на панели инструментов, как пункт "Изображение".
Достаточно часто бывают такие случаи когда нужно на страницу вставить какие-либо фотографии, и это уже давно не роскошь конечно же, наличие фотографий может сделать страницу более насыщенной и интересной.
Итак, появилась необходимость вставить фотографию в веб-страницу.
Что будем делать?
В первую очередь,конечно, выставим курсор в нужное место на странице, после чего на панели форматирования выставим положение фото на странице (слева, по центру или же справа).
После этого можно щелкнуть по кнопке "Изображение" на панели инструментов,
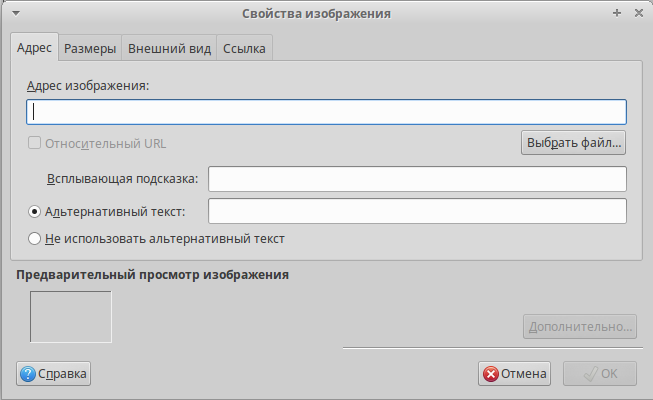
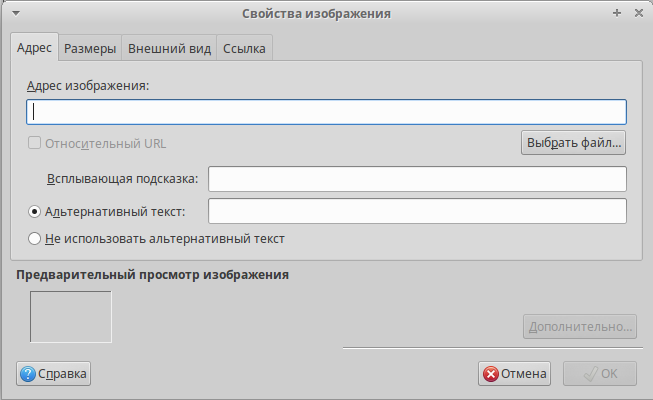
после чего должно появиться такое же окошко как ниже:

В графе "Адрес изображения" выставляется обычно место на жестком диске на компьютере, где лежит файл с фотографией.
Весьма интересны и такие пункты, как "Всплывающая подсказка" и "Альтернативный текст", они не только позволяют сделать какую-либо поясняющую подпись к фотографии,но по ним же поисковые системы в Интернете проводят поиск содержимого.
!!!!!! Как и в случае с системой ссылок, здесь тоже стоит делать "мягкую сцепку", о которой было написано, ранее, и причины здесь те же самые что были описаны ранее.
Теперь можно остановиться и на такой интересной кнопке на панели инструментов как "Разделитель".
Что она делает - просто ставит в тексте горизонтальную черту, отделяя, к примеру, таким образом , разделы или абзацы друг от друга.
Теперь стоит рассмотреть и такую весьма интересную кнопку (и пункт) на панели инструментов, как "Таблица".
Вообще, в понимании автора страницы, когда к примеру, как в случае со страницей памяти, создаешь веб-страницу, то бывает нужно и такое, чтобы страница была не только "читабельной" (то есть без проблем загружалась в самых различных компьютерных системах, коих в наше время создано великое множество), что далеко не всегда "гарантированно", к сожалению.
Что делаем в таких случаях - это личные наблюдения автора, использующего монитор с разрешением 1024х768, поэтому не судите слишком строго.
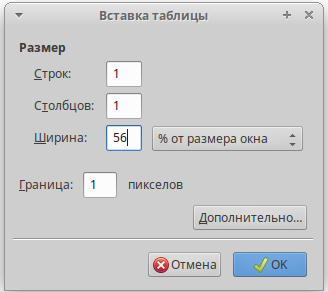
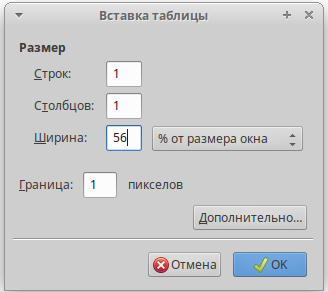
Итак, щелкаем кнопкой мышки по пункту "Таблица", после чего должно открыться окошко, аналогичное тому, что будет на картинке ниже.

Конечно, возможности у такого окошка есть и более расширенные, но пока рассмотрим это.
Изначально по умолчанию предлагается сделать таблицу в 2 строки и 2 столбца и с шириной 100% от размера окна.
В нашем же случае проще сделать с такими же параметрами, как на картинке выше, в этом случае примерно сходно с размерами по ширине у стандартного листа формата А-4 ( 210 х 297-мм )
В случае, если вам понадобится поставить горизонтальную "границу" между пунктами (разделами, или же абзацами) проще нажать на кнопку "Разделитель".
И последнее , но не в последнюю очередь - когда создаешь страницу, нужно всегда помнить о такой очень нужной вещи, как кодировка страницы.
Что это такое - когда страница уже выложена на тестовую или рабочую интернет-площадку, нужно соответственно задать систему языковых символов, для того, чтобы программа для просмотра веб-страниц, или как ее еще называют, браузер или веб-браузер, а это чаще всего Google Chrome, Opera, Mozilla либо что-то еще, смогла корректно "прочитать" Вашу веб-страницу, отобразив символы.
Вообще кодировки можно условно поделить на "международные" (это к примеру UTF - 7, UTF - 8, UTF - 16, все вместе они имеют общее название Unicode, либо как вариант,такая кодировка, как Western) либо "национальные" кодировки (такие для России, как Koi-8R, Windows-1251).
В 2014 году Россия окончательно перешла на "международный стандарт", используя такие кодировки как UTF-8, или же Unicode, поэтому лучше делать свои страницы в такой кодировке, ибо она "корректнее" распознается в новых версиях браузеров, стяощих как в компьютерах, так и в портативных устройствах по типу новомодных "смартфонов", где очень часто отключена поддержка "национальных" кодировок.
---
P.S от автора - здесь конечно, описана только часть процесса в общих чертах, разумеется.
Если это покажется интересным, можете либо написать либо позвонить по адресам:
https://ok.ru/afganmemorial - профиль в ОК
afganmemorial@yandex.ru
afgan-memorial@mail.ru
8-922-716-53-46 - челябинская область
а
а
а
а
С чего стоит начать?
Итак, вы решили по какой-либо необходимости или же просто "для себя" создать веб-страницу в сети Интернета, например, выложить "в эфир" какие либо сведения о себе, своем хобби или о своей научной либо творческой работе.
В этом случае о чем стоит задуматься в первую очередь - как и в какой же программе стоит создавать таковую страницу?
Спора нет, существуют очень известные и серьезные программы, такие как Microsoft Publiser, Microsoft Front Page,или же их "бесплатный" аналог, такой как программа Bluefish.
Но......
А вам оно надо?
Можно, конечно,поинтересоваться у специалистов, кто таковым "предметом" занимается, или же посмотреть специализированную литературу в том же Интернете, или же посмотреть обучающие видеокурсы, спора нет, но.....
С одной стороны, эти программы, они стоят достаточно немалых денег, особенно от Microsoft, с другой стороны, для умелого использования требуют немалых знаний, ибо как правило, предназначены таковые только для "профильных" специалистов, которых бывает, и учат по нескольку лет, т.е таковые программы предназначены только "для дела".
Конечно же есть и "бесплатная" разновидность таковых в Интернете, например интернет-площадки, предлагающие просто и быстро создать свою веб-страницу с помощью утилит, называемых "конструктором сайта".
Это неплохое решение, конечно, но чаще в случаях когда создается так назывемый "сайт-визитка", рассказывающий либо лично о Вас, либо к примеру, с описанием работ или услуг, что вы предлегаете, с одной лишь "титульной страницей", чаще всего.
В этом случае, конечно, если вдруг закроют интернет-площадку, или же вашу страницу взломают,невелика потеря, не велика проблема, можно и новую "визитку" создать.
Только в чем огромный недостаток таких сайтов - если вы выложили на такую площадку немалое количество данных, а порой сбор иных данных, также как и их обработка, систематизация, требуют очень много времени и сил, в случаях с подобными сайтами, вы уже мало какие данные сможете оттуда взять, если вообще что то сможете "вытащить".
В свое время, когда персональные компьютеры, а позже и Интернет, только стали появляться в широком использовании, кроме "промышленных" программ, были и есть их аналоги "победнее", более простые и доступные в освоении совершенно обычными пользователями компьютера.
Об одной из таких программ и будет рассказано в данной статье - о таком браузере, как Mozilla Seamonkey (более ранние аналоги носили название Netscape Communicator), и программе для создания веб-страниц, входящей в его состав - Composer (в англоязычной версии) или же Компоновщик (в рускоязычной версии) .
Стоит сказать об этой программе, что она на самом деле представляет и более широкие возможности, чем будет описано далее, но это уже будет требовать более серьезных и глубоких знаний, разумеется.
В данной статье всего лишь обзор для начинающих пользователей.
Ибо создавалась она без сомнений для широкого круга пользователей, ибо есть версии и для Linux (в случае автора это могут быть Linux Mint, Linux Ubuntu, Linux Kubuntu , Linux Xubuntu),и для Windows (в случае автора это могут быть версии 2000\ ХР\ Vista\ 7) и для Macintosh.
В первую очередь ответим на вопрос - где же взять эти программы?
Проще всего - в Интернете, конечно, со страницы http://www.mozilla-russia.org
Правда, не всегда удается найти в наше время более ранние аналоги, что носили название Netscape Communicator, чаще всего версия 4.51 Russian
На момент написания данной статьи взять версию для Windows таких версий, как 95\ 98 \ МЕ \ NT4 \ME \ 2000 \ XP можно было по адресу ниже либо по этой ссылке (дистрибутив программы автор взял на тот случай, если ссылка ниже будет недоступна).
http://ftp.vim.org/netscape/communicator/russian/4.51/windows/windows95_or_nt/complete_install/cc32d451.exe
Данная версия будет более полезна для тех, у кого нету возможности купить или работать на более - менее современном компьютере.
Для Linux что стоят на устаревших компьютерах, пожалуйста тоже ссылка, будет здесь
!!!!!!!! До загрузки программы обязательно создайте например в папке "Мои документы" отдельную папку, в которой будут лежать все необходимые файлы и фото чо будут у вас на веб-странице, в их числе и файлы веб-страниц.
Итак, вы загрузили и установили Mozilla Seamonkey.
После установки, когда будет желание открыть программу, должно открыть окно браузера, подобное тому, что будет на картинке ниже:

Сразу хочется сказать: окно страницы в Одноклассниках, там, конечно сразу не откроется, это просто "слепок" с текущей страницы автора на OK.ru
Рассмотрим это окно более внимательно:

Для дальнейшего подробного рассмотрения основные пункты были помечены стрелочками:
Строка заголовка - как правило , "рассказывает" об назначении страницы (в данном примере - пока таковое отсутствует).
Еще одно немаловажное значение значение строки заголовка - как правило, и через него тоже, поисковые системы производят поиск в Интернете и Вашей веб-страницы.
Как сменить заголовок - в меню Формат есть такая строка , как Заголовок и свойства страницы..... , "щелкаем" по ней, и должно открыться окно, такое же как ниже :

В этом окне можно заполнить следующие строки:
Заголовок - он "рассказывает" о назначении страницы
Автор - в данном заголовке вбивается имя автора.
Описание - а вот это более интересный пункт, как правило, и через него тоже, поисковые системы производят поиск в Интернете и Вашей веб-страницы, в него заносятся так называемые "ключевые слова",или "keywords", по которым поисковые системы в первую очередь производят поиск.
Что также есть важного в меню "Формат" - такая строка , как Цвета и фон страницы..... , "щелкаем" по ней, и должно открыться окно, такое же как ниже :

Вообще как правило лучше "щелкнуть" по пункту "Использовать цвета", чтобы удобнее было сделать и фон страницы ( в данном случае серый цвет) и другие параметры.
Теперь стоит остановиться на незнакомых обычному пользователю кнопках такой панели как Панель инструментов:
Меню "Ссылка" - к примеру когда создаешь уже не сайт - "визитку", а страницу посерьезнее, то соответственно, файлов веб - страниц там будет минимум десять, нужно "увязать" эти страницы между собой.
Как таковое стоит сделать - когда к примеру, создал "основную" или же "титульную" страницу" (как правило, таковая будет называться "index.html"), нужно определить для себя место, где будут ссылки на эти разделы, аналогично тому как на картинке ниже:

Рассмотрим это технически по примеру страницы памяти павших в Афганской войне , точнее перечня разделов , что находится по адресу
http://www.afgan.ru/memorial/afganistan-memorial.html
Обратите внимание что на картинке разделы перечня обозначены синим цветом,и это не случайно, так обычно принято обозначать ссылки на другие веб-страницы.
Когда на такую ссылку наводится стрелка компьютерной мышки и делается "щелчок", то обычно осуществляется переход по ссылке на другую страницу веб-страницу или же, как вариант, на страницу для загрузки какого-либо файла или же фото, что тоже иногда имеет место.
Итак , как же "работает" кнопка (пункт) "Ссылка"?
К примеру, когда при создании страницы решил для себя, что требуется энное количество разделов, и создал их перечень.
Одному из этих разделов было дано такое имя , "Всесоюзная книга памяти павших в Афганской войне".
Что мы будем делать в этом случае?
Делать будем следующее - выделяем имя раздела и нажимаем пункт (кнопку) "Ссылка" на панели инструментов или, как его разновидность , нажимаем одновременно такие клавиши на клавиатуре , как Ctrl+L , после чего должно открыться такое же окно, как на картинке ниже.

Соответственно, в строку под названием "Адрес оббъекта ссылки" вносится адрес страницы на которую делается ссылка, например , как тот что на картинке ниже:
http://www.afgan.ru/memorial/BUKVI-AFGANA-.html
Такую разновидность ссылки для веб-мастеров принято в науке называть "жесткой сцепкой".
Такая разновидность адреса страницы когда вносится в меню ссылки, на самом деле, "не есть хорошо", поэтому лучше сделать немного иначе - внести только само имя файла, на который делается ссылка, в нашем случае это файл BUKVI-AFGANA-.html ,такую разновидность называют "относительным адресом". Пример на картинке ниже.

В этом случае будет гораздо проще делать какие-либо технические работы по веб-странице, либо если по каким-то причинам придется "переносить" веб-страницу по другому адресу, в этом случае почти не понадобится делать корректировку структуры веб-сайта.
Такую разновидность ссылки для веб-мастеров принято в науке называть "мягкой сцепкой".
Она же, в общем-то и является более предпочтительным вариантом для работы с системой ссылок.
!!! Также стоит упомянуть и о таком весьма важном моменте , как момент навигации по сайту.
Что это такое и для чего нужно - в этом случае хотя бы для своего удобства делать так, чтобы во всех последущих страницах были ссылки, "отправляющие" назад в общий раздел, или как вариант со страницей памяти, в раздел павших по какой-либо букве или же, как у других авторов , в раздел павших по какому-либо году.
Акуррат для того, чтобы для неопытных пользователей, или тех, кто использует сенсорные экраны,было проще ориентироваться по странице.
Со ссылками,как искренне надеется автор статьи, мы опеределились, теперь разберемся с другим не менее интересным пунктом (и кнопкой) на панели инструментов, как пункт "Изображение".
Достаточно часто бывают такие случаи когда нужно на страницу вставить какие-либо фотографии, и это уже давно не роскошь конечно же, наличие фотографий может сделать страницу более насыщенной и интересной.
Итак, появилась необходимость вставить фотографию в веб-страницу.
Что будем делать?
В первую очередь,конечно, выставим курсор в нужное место на странице, после чего на панели форматирования выставим положение фото на странице (слева, по центру или же справа).
После этого можно щелкнуть по кнопке "Изображение" на панели инструментов,
после чего должно появиться такое же окошко как ниже:

В графе "Адрес изображения" выставляется обычно место на жестком диске на компьютере, где лежит файл с фотографией.
Весьма интересны и такие пункты, как "Всплывающая подсказка" и "Альтернативный текст", они не только позволяют сделать какую-либо поясняющую подпись к фотографии,но по ним же поисковые системы в Интернете проводят поиск содержимого.
!!!!!! Как и в случае с системой ссылок, здесь тоже стоит делать "мягкую сцепку", о которой было написано, ранее, и причины здесь те же самые что были описаны ранее.
Теперь можно остановиться и на такой интересной кнопке на панели инструментов как "Разделитель".
Что она делает - просто ставит в тексте горизонтальную черту, отделяя, к примеру, таким образом , разделы или абзацы друг от друга.
Теперь стоит рассмотреть и такую весьма интересную кнопку (и пункт) на панели инструментов, как "Таблица".
Вообще, в понимании автора страницы, когда к примеру, как в случае со страницей памяти, создаешь веб-страницу, то бывает нужно и такое, чтобы страница была не только "читабельной" (то есть без проблем загружалась в самых различных компьютерных системах, коих в наше время создано великое множество), что далеко не всегда "гарантированно", к сожалению.
Что делаем в таких случаях - это личные наблюдения автора, использующего монитор с разрешением 1024х768, поэтому не судите слишком строго.
Итак, щелкаем кнопкой мышки по пункту "Таблица", после чего должно открыться окошко, аналогичное тому, что будет на картинке ниже.

Конечно, возможности у такого окошка есть и более расширенные, но пока рассмотрим это.
Изначально по умолчанию предлагается сделать таблицу в 2 строки и 2 столбца и с шириной 100% от размера окна.
В нашем же случае проще сделать с такими же параметрами, как на картинке выше, в этом случае примерно сходно с размерами по ширине у стандартного листа формата А-4 ( 210 х 297-мм )
В случае, если вам понадобится поставить горизонтальную "границу" между пунктами (разделами, или же абзацами) проще нажать на кнопку "Разделитель".
И последнее , но не в последнюю очередь - когда создаешь страницу, нужно всегда помнить о такой очень нужной вещи, как кодировка страницы.
Что это такое - когда страница уже выложена на тестовую или рабочую интернет-площадку, нужно соответственно задать систему языковых символов, для того, чтобы программа для просмотра веб-страниц, или как ее еще называют, браузер или веб-браузер, а это чаще всего Google Chrome, Opera, Mozilla либо что-то еще, смогла корректно "прочитать" Вашу веб-страницу, отобразив символы.
Вообще кодировки можно условно поделить на "международные" (это к примеру UTF - 7, UTF - 8, UTF - 16, все вместе они имеют общее название Unicode, либо как вариант,такая кодировка, как Western) либо "национальные" кодировки (такие для России, как Koi-8R, Windows-1251).
В 2014 году Россия окончательно перешла на "международный стандарт", используя такие кодировки как UTF-8, или же Unicode, поэтому лучше делать свои страницы в такой кодировке, ибо она "корректнее" распознается в новых версиях браузеров, стяощих как в компьютерах, так и в портативных устройствах по типу новомодных "смартфонов", где очень часто отключена поддержка "национальных" кодировок.
---
P.S от автора - здесь конечно, описана только часть процесса в общих чертах, разумеется.
Если это покажется интересным, можете либо написать либо позвонить по адресам:
https://ok.ru/afganmemorial - профиль в ОК
afganmemorial@yandex.ru
afgan-memorial@mail.ru
8-922-716-53-46 - челябинская область
а
а
а
а